React Native 개발환경 설정하는 방법에 대해 포스팅합니다.
이 글은 Windows에서 개발하는 것을 기준으로 작성되었습니다.
준비물
먼저 환경 구성하기 위해 설치해야 하는 준비 프로그램들을 소개합니다.
Node.js
아래 공식 홈페이지로 이동하여 LTS 버전 다운로드, 기본 설정대로 설치합니다.
Node.js (nodejs.org)
VSCode (Visual Studio Code)
공식 홈페이지로 이동하신 뒤 > Download > Windows 용으로 다운로드, 기본 설정대로 설치합니다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
Android Studio
공식 홈페이지로 이동하여 최신 버전을 다운로드, 기본 설정대로 설치합니다.
Download Android Studio & App Tools - Android Developers
Download Android Studio & App Tools - Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com
React Native 개발환경 설정하기
React Native 설치하기
Node를 설치한 다음 커맨드 창에서 아래 명령어를 입력하여 React Native를 설치합니다.
npm install -g react-native-cli
npm install -g react-native설치가 완료된 뒤 리액트 네이티브 프로젝트를 생성합니다.
npx react-native init [프로젝트 명] --version=
--> npx react-native init TestReactNative --version=0.63.1Android Emulator 실행하기
Android Studio를 실행하여 빈 프로젝트를 생성합니다.
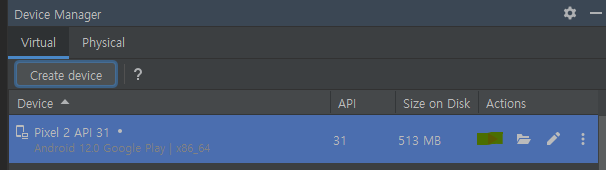
Tools > DeviceManager를 클릭합니다.
신규 Device를 생성합니다 > ReleasName S: (Android12, API Level31) 생성 및 실행

추가로 Android SDK를 설치합니다.
Tools > SDK Manager 화면을 엽니다.
SDK Platforms 탭에서 Android 11을 선택, SDK Tools 탭에서 Android SDK Buil
React Native 프로젝트 실행하기
ReactNative 설치 및 Android Emulator를 실행한 상태에서 진행합니다.
먼저 React Native 프로젝트를 생성했던 폴더로 이동합니다.
그 후 아래 명령어를 실행합니다.
react-native run-android혹 에러가 발생한다면 아래 명령어를 실행합니다.
react-native doctor
/*
에러진단 완료되면 'e' 눌러서 자동 픽스가능합니다.
*/그러면 Emulator에 ReactNative 프로젝트 앱이 실행된 것을 확인할 수 있습니다.
이제 VSCode를 통해 코드를 작성하여 앱 개발을 진행합니다.
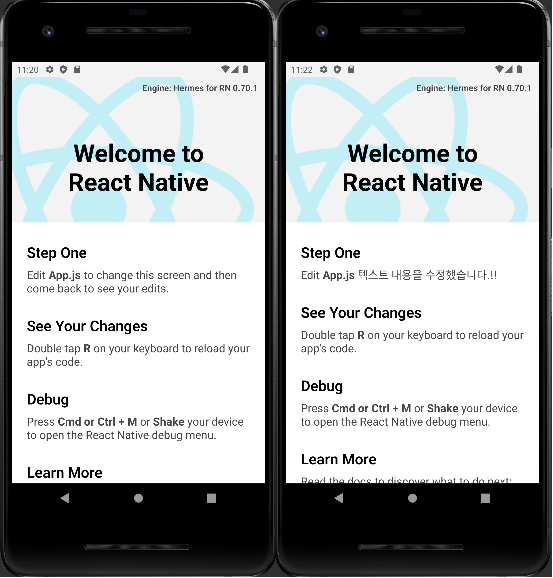
이번 포스팅에서는 환경만 구현함으로 App.js의 Text만 수정하여 개발 내용 적용됨을 확인해 보겠습니다.
1. VSCode에서 File > Open Folder > 생성해 놓았던 ReactNativeProject를 엽니다.
2. App.js에서 Text부분 수정합니다.
3. 다시 Node에서 'r' 버튼으로 App을 새로고침 하여 수정된 것을 확인합니다.

고생하셨습니다.
이렇게 ReactNative 개발환경(Windows) 구축 완료되었습니다.

